Wie kann man einem DIV Tag nur den Hintergrund transparent machen,
aber nicht die Vordergrund – Farbe?
Oder sogar ein ganzes Widget, wo man eigentlich nur eine feste
Hintergrundfarbe zuweisen kann, diesen Hintergrund transparent machen?
Lösung:
Für einen DIV Container:
<div style="background: rgba(255, 255, 255, .7);color:#000;
border: 1px solid #FF0000;font-weight:bold">TEST</div>
(Div Container – Roter Rahmen um einen pink transparenten = 30% Container mit schwarzer Schrift in BOLD (alles im Container)
Sieht dann so aus:
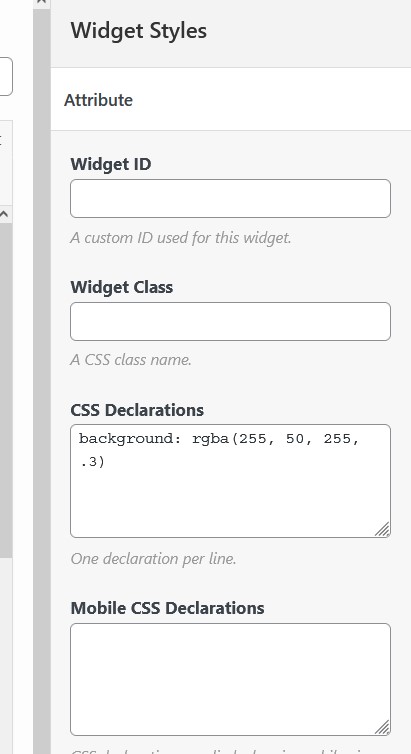
Für einen Widget in wordpress gibt man dann den Code mit der passenden Hintergrundfarbe
direkt im CSS Style des Widgets an:

Hat Dir dieser Tip geholfen?
Dann hinterlasse mir doch bitt einen Kommentar!
Views: 45